Creating a Website: Contact Page & Social Links
Today we will create part of the site.
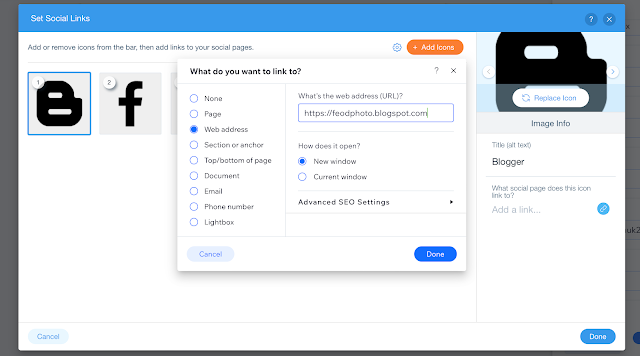
Firstly, I want to change the social media icons to ones that I use and that will be relevant to my web-site and add the links bellow
next I need to make some changes to the general template of the "Contact Me" page, this is how it looks initially:
As a first step, I fixed the overall background color to a dark green to match the shade on the main page. Also, in some text, I corrected the color from dark to light, so that it was better read. Here's what it looks like after:
Next, I made changes to the overall dimensions of the blocks to make them more minimalistic and attractive
Now I've decided to add some changes, to start with, I've removed unnecessary information and visual blocks to make it easier to read and it looks simpler. I moved the contact information block to the right and added a photo of myself on the left side. I also decided to change the phrase "Let's talk" to "Contact me"
By which you can contact me, including links to social networks
As a first step, I fixed the overall background color to a dark green to match the shade on the main page. Also, in some text, I corrected the color from dark to light, so that it was better read. Here's what it looks like after:
Next, I made changes to the overall dimensions of the blocks to make them more minimalistic and attractive
Now I've decided to add some changes, to start with, I've removed unnecessary information and visual blocks to make it easier to read and it looks simpler. I moved the contact information block to the right and added a photo of myself on the left side. I also decided to change the phrase "Let's talk" to "Contact me"












Comments
Post a Comment